

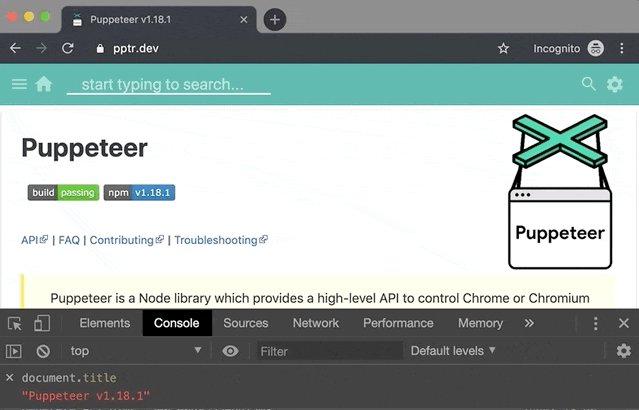
Var allResultsSelector = '.devsite-suggest-all-results' Īwait page.waitForSelector(allResultsSelector) Wait for suggest overlay to appear and click "show all results". Interact with the page and scrap content # import 'package:puppeteer/puppeteer.dart' Īwait page.type('.devsite-search-field', 'Headless Chrome') Var screenshot = await form.screenshot() Īwait File('example/_element.png').writeAsBytes(screenshot) Take a screenshot of a specific node in the page # import 'dart:io' Var screenshot = await page.screenshot() Īwait File('example/_github.png').writeAsBytes(screenshot) Setup the dimensions and user-agent of a particular phoneĪwait page.emulate(2XL) Īwait page.goto('', wait: workIdle) Take a screenshot of a complete HTML page # import 'dart:io' Output: File('example/_dart.pdf').openWrite()) Capture the PDF and save it to a file.

CSS rules with print" can change the look of the page.Īwait page.emulateMediaType(MediaType.screen) For this example, we force the "screen" media-type because sometime Start the browser and go to a web pageĪwait page.goto('', wait: workAlmostIdle) Import 'package:puppeteer/puppeteer.dart' Generate a PDF from a page # import 'dart:io' Gracefully close the browser's process Go to a page and wait to be fully loadedĪwait myPage.goto('', wait: workIdle) Īwait myPage.evaluate('() => document.title') Download the Chromium binaries, launch it and connect to the "DevTools" import 'package:puppeteer/puppeteer.dart' Create a static version of a Single Page Applicationĭownload the last revision of chrome and launch it.Take a screenshot of an element in a page.Every sample available for Puppeteer Node.JS could be converted in Dart very easily. The Dart version of Puppeteer is very similar to the original Javascript code.See the Dart Doc for this package: API reference.See the full API in a single-page document: doc/api.md.

Run your tests directly in the latest version of Chrome using the latest JavaScript and browser features.


 0 kommentar(er)
0 kommentar(er)
